一个可以算得上是成功的项目往往是好的设计加上直观有效的内容以及一点点运气的结合。通常情况下,设计很容易会被一些简单的但是错误的用户体验所破坏,这些错误会破坏内容,并干扰整个网站流程的预期操作。
以上问题可能造成用户很容易忘记他们为什么在那里,以及接下来他们应该做什么。幸运的是,许多这样的设计错误很容易识别和纠正(接下来这篇文章所举的例子都是正确的案例,你可以把它们当作参考)。
1、难以辨认的字体
关于网站设计,曾几何时是有那么一个短暂的阶段流行使用新奇的字体。虽然这本身并不是问题,但当这些词如果很难被阅读或识别的话,它确实会造成严重的后果(如果用户不知道信息表达的是什么,那么内容在网站设计中又有什么意义呢)。
当你必须使用新奇的字体来提升你的整体网页设计时,你需要注意字母与你将要使用的单词的搭配,有些组合可能比其他组合能更好地工作。注意使用的字体和数量,特别是用新奇的字体。
你如何判断一种字体是否对于用户来说是不容易被识别的呢?其实很简单,小心那些带有极端倾斜的字体,或者过于紧凑的和被压缩的字体,过于复杂的线条、带有不寻常形状的字体等,这些都可能给用户的阅读带来一些难度。
解决办法:用更宽的或更常见的字体,把不可读的字体替换出来。你不需要改变所有的方式去使用Helvetica,但是你需要去做一些更有利于可读的和有趣的事情。
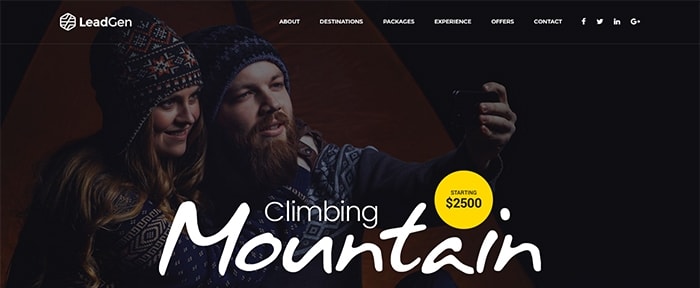
正确示范:LeadGen

2、糟糕的对齐方式
左对齐?右对齐?居中对齐?怎样的对其格式是适合你当前的网页设计呢?
我们不讨论各种排列方式的优点,但是,你需要知道的最重要的是:保持格式的一致性是真正重要的事情。类型和元素在网格中的视觉表现应该是舒适的,避免出现锯齿状或参差不齐的边缘。
不协调所存在的问题是,它会破坏整体的视觉流动,使得用户很难在设计中从一个元素过渡到下一个元素。他们可能会迷失在混乱中,可能会错过最重要的内容。
解决办法:为元素设置统一的对齐样式。比如图片是以中心对其还是按照左图右文的形式?创建一套规范的设计指引,调整设计,坚持规则。
正确示范:Lorem Ipsum

3、不适当的使用图像
使用不恰当的图像是最常见的内容“杀手”。它可能会创建一个与文本无关的视觉连接,或者让用户摸不着头脑。
如何判断你所使用的图像正是你需要的?对于错误的图像,这里往往有一些危险的信号:
· 愚蠢的或过度使用的图片:如果这张照片看起来不真实(每次你或者用户看到总是会忍不住笑起来),或者你在其他类似的网站上看到过,那就避免它。
· 质量差的图片:如果照片没有焦点,明暗过度或构图不好,不要使用它。
· 低分辨率图像:像素化图像总是最坏的选择。高分辨率屏幕的优势和普及,使得几乎在几年前所做的设计工作中的许多照片规则都需要修改。
· Fluff图像并不会提高内容:不要仅仅因为你想要使用,即使它与内容没有任何关系,也不能仅仅因为你觉得实在是没有适合的图片可以使用。图像应该增强内容,而不是使其变得混乱。
解决办法:仔细审核你所使用的图片。检查你的设计,删除有关的上面的任何图片。如果你真的美哟适合的图片可以使用的话,你大可不必使用图片,考虑使用其他的相关元素。
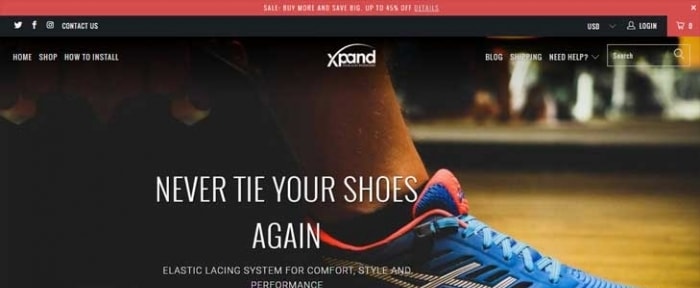
正确示范:Xpand Laces

4、忽视移动端的细节
众所周知,网站设计的前期考虑应该最大程度在响应性框架上,但是响应式模板并不是一个一站式的解决方案。设计必须根据不同的屏幕尺寸进行调整。
很多时候,细节往往最容易被忽视。尺寸太小或图像尺寸大小的响应,以及与移动设备不同纵横比的比例。这些小细节会严重影响用户。
解决办法:花些时间在你的移动端的设计上。注意那些看起来不合适的细节,检查文本大小、图像、加载时间、按钮位置,并进行必要的调整,以提供无缝的体验。
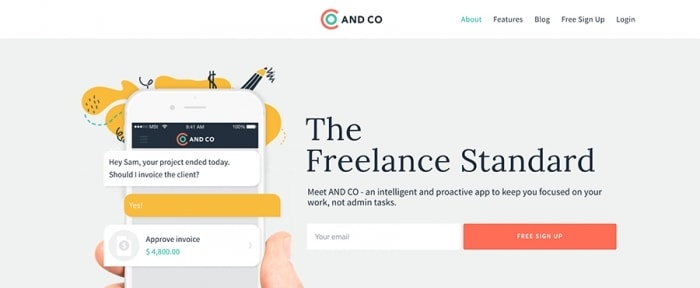
正确示范:And Co

5、“疯狂”的颜色
一个无聊的设计师会创造一个脱节的设计。其中最常见的一种表现形式是使用疯狂的色彩或缺乏固定的调色板。
太多的颜色会让人分心,而且经常给人一种业余的感觉。除非你的品牌指导方针要求使用这种配色方案,否则不要使用它(不过,如果你的品牌有这样的指导方针,我想对于方针中的这一条,你可能需要重新考虑一下了)。
解决办法:创建一个统一的调色板。从一个主色开始,并使用一个或两个辅助颜色。如果你需要更多的差异,请使用该调色板中的色彩的不同混合(并为这些内容创建规则)。不要添加更多的颜色。
正确示范:Rush Flyer Printing

6、没有用户可以参与的操作
想象一下,你登入到一个在视觉上你很满意的网站上,但却不知道下一步该做什么。滚动吗?还是点击?是否有更进一步的操作内容呢?
应该有。
一个好的网站设计是一个由页面到页面之间的连续的动作、交互和移动的过程。目标是让访问者尽可能多地在路径上与期望的操作联系在一起。
解决办法:设计中的每一页都应该包含一个动作的调用。用户应该确切地知道每个页面的目标是什么,是希望点击按钮?填写表单?玩游戏或者购买产品?设计结构应该包括大胆的用户界面元素,以鼓励点击按钮到可操作的指令。
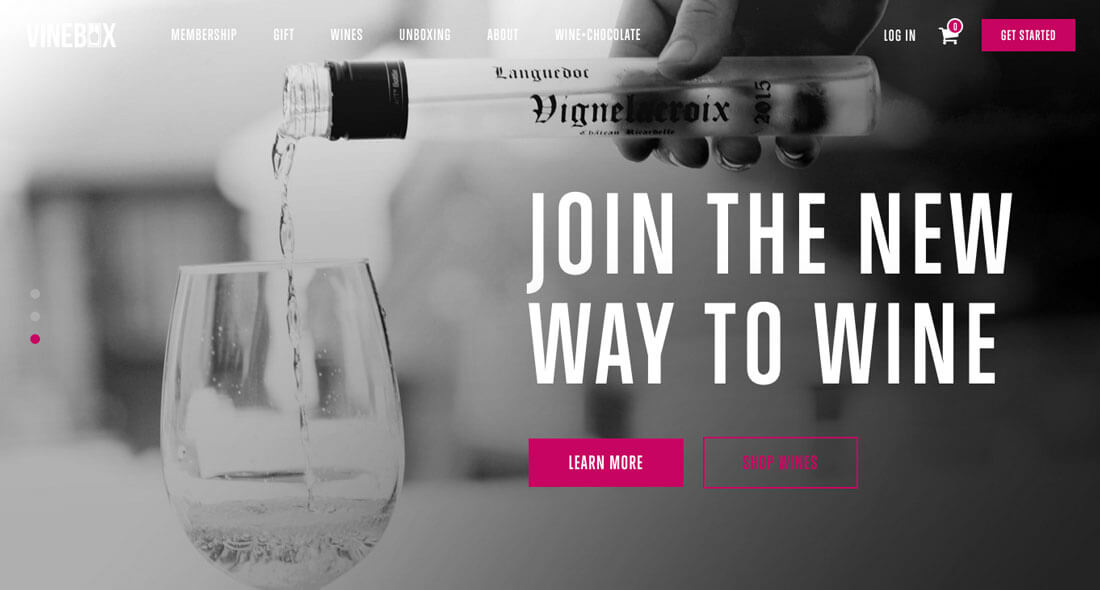
正确示范:Vinebox

7、滥用趋势
不要过度使用你认为超酷的元素或正流行的设计趋势。
如果你有一个刚好很符合情景或内容的插图的话,你可以使用它,并使用强调的设计技巧来使它更具有对比,但不要把它和其他的图像或插图搞得乱七八糟。
同样的,图标或者任何其他的技巧在吸引用户并让他们产生需求心理的同时,如果没有把握住度的话,可能会给他们造成一定的困扰或压力。这听起来很简单,但实际上却很难(试想一下,你买了一个相关的图标集,感觉你需要用到里面所有的图标你才对得起你花出去的这个钱)。
解决办法:采用少即是多策略。只使用可以增强内容的元素。针对当前你所做的网站设计,想象从每一页中拿走一个元素,这个设计会更好吗?
正确示范:Art Lovers Australia

总结
每个设计师或多或少的都会犯一些设计错误。但你能找出问题并恢复吗?你应该从认识错误和改正错误的方法开始,在这个方向上有一个好的开始。当你犯了一个设计错误,调整并继续前进,不要感到不好意思。